Unfortunately the web is inherently insecure so there is no foolproof solution to this that guarantees 100 safety in all situations.
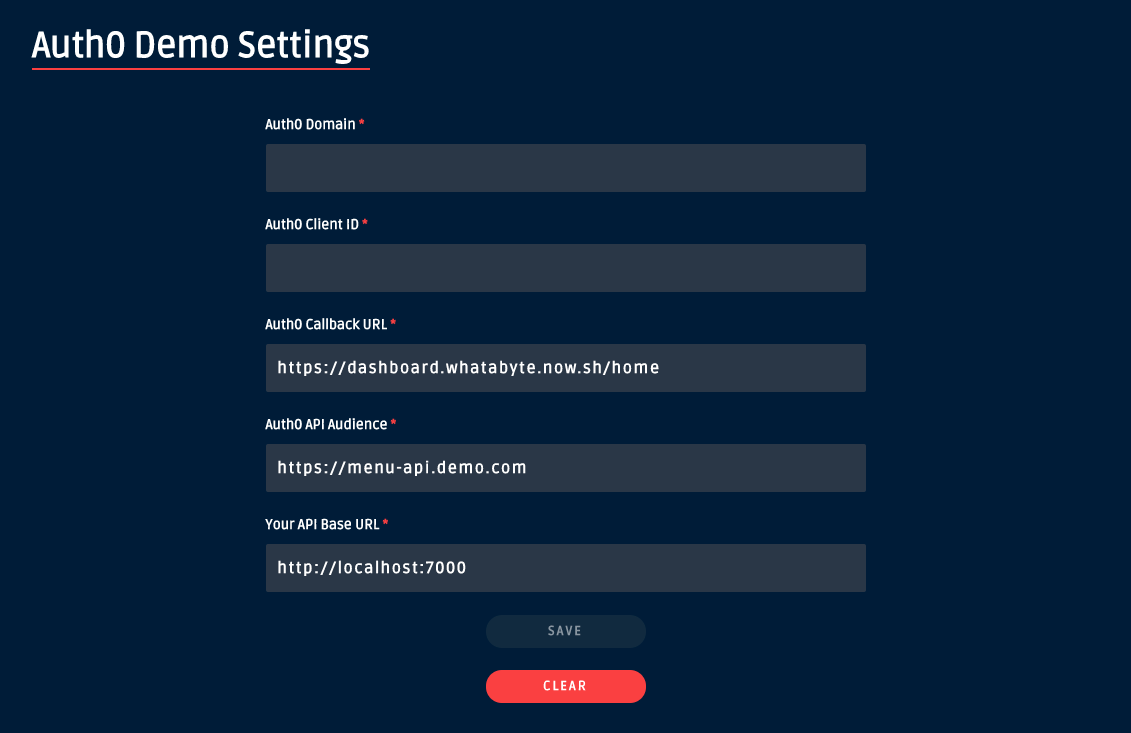
Securing api keys in a client side javascript app.
I don t think it s a good idea to store the api keys on client side.
Piskvor left the building oct 21 11 at 9 07.
To check that you can access your api key go to your app js file and add console log at the top below the require statements.
Safety of the key while at rest.
About three years ago i wrote about securing api keys in a client side javascript application i had some good ideas but boy was i overthinking it.
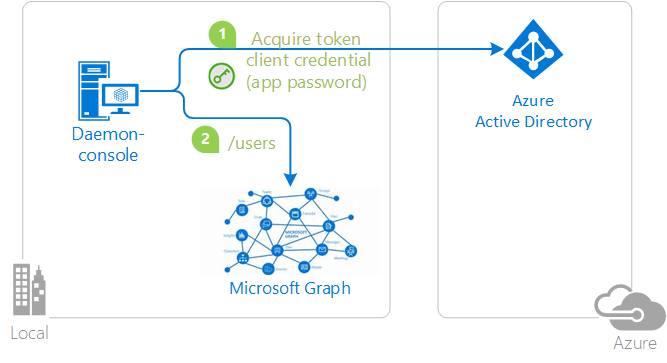
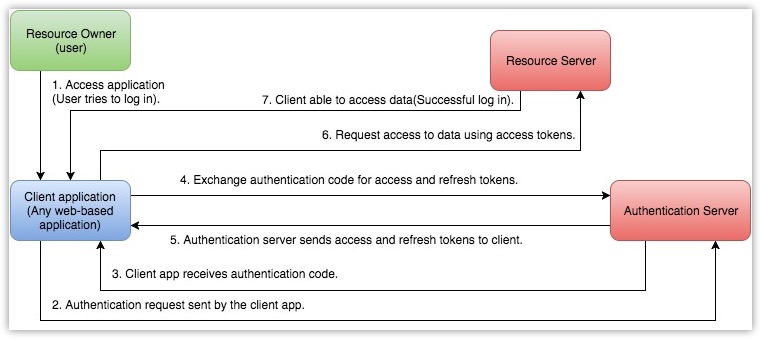
Both the client and server will hold the api key and secret key.
I am wondering what are the best practices in allowing those user to use the.
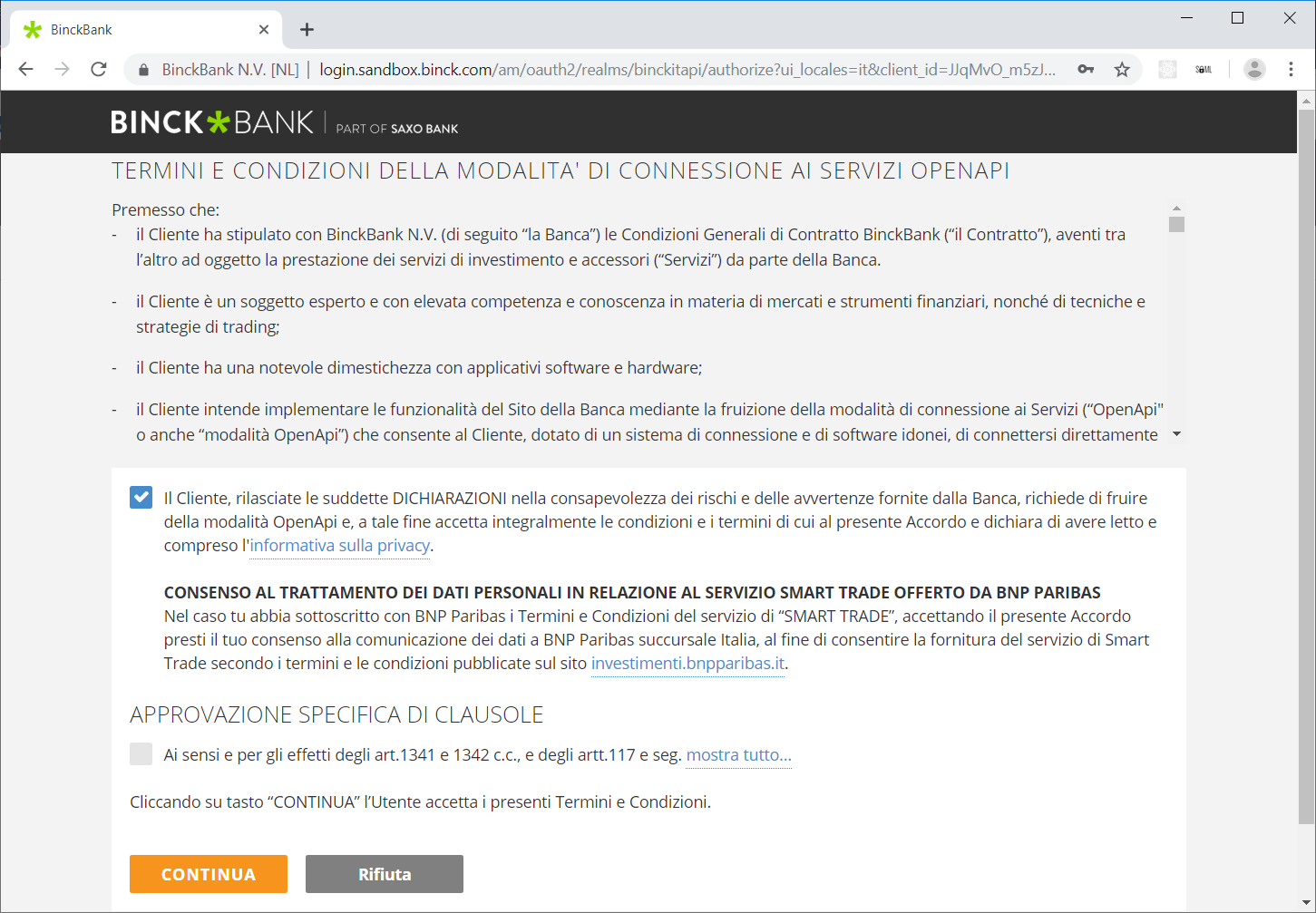
I am building a app api that allows user to login with facebook twitter or google.
Web services secure securing api keys in a client side javascript app.
But this is a more tedious approach as you still need to merge the app s user data from both accounts.
Is there anyway to secure an api key when using it on a react javascript file.
Attackers can easily retrieve the keys using something like firebug.
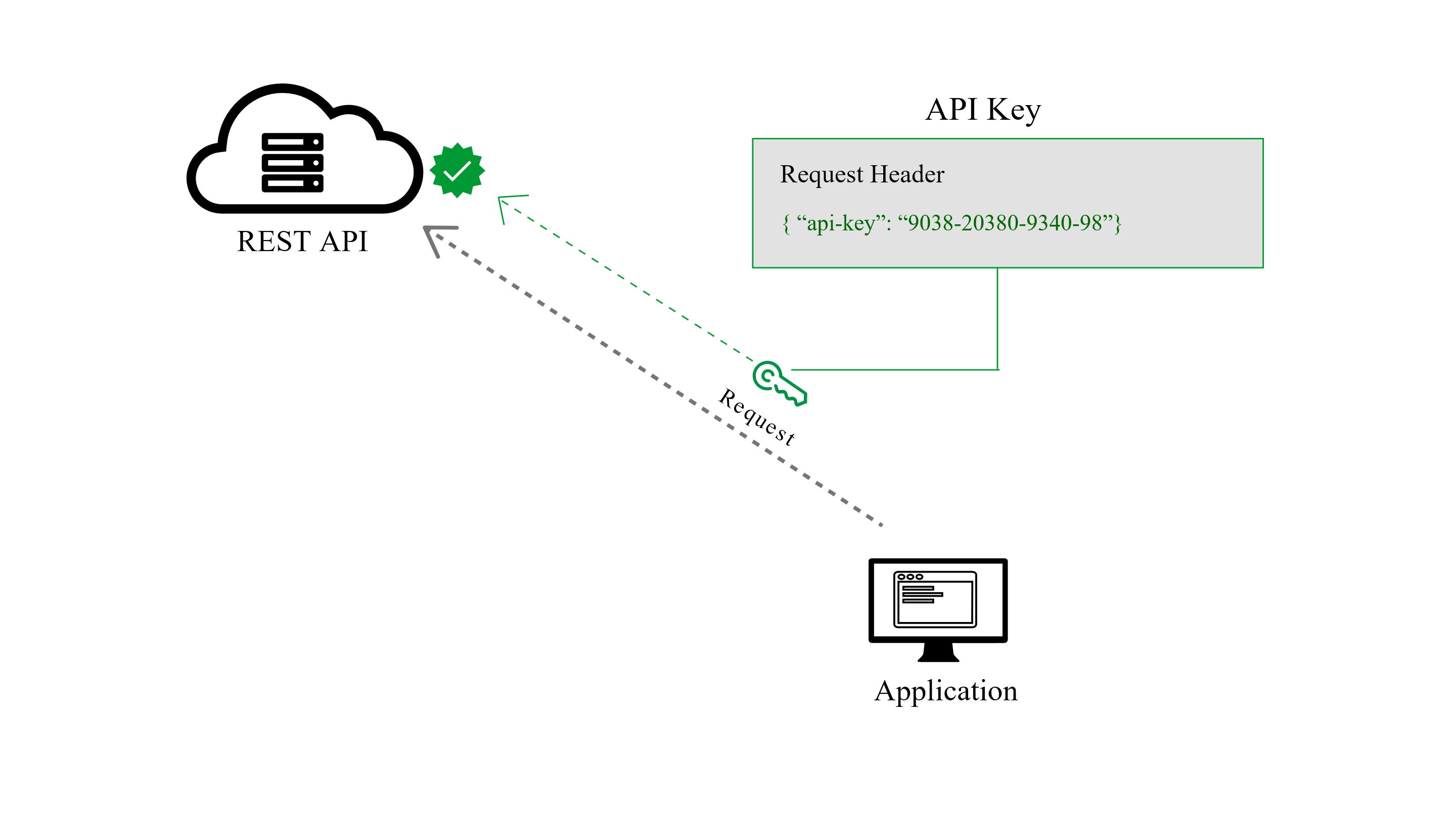
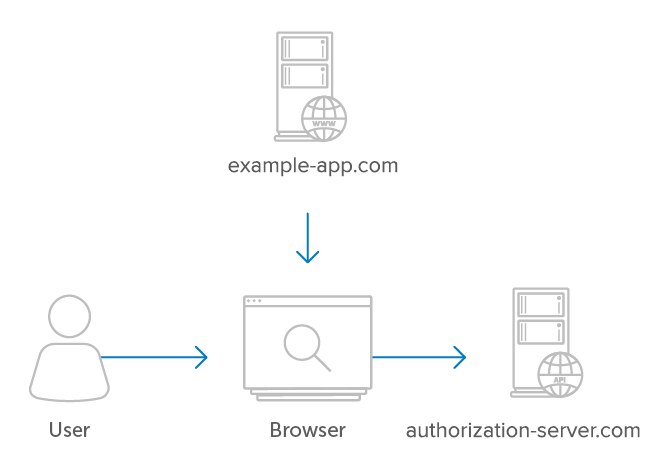
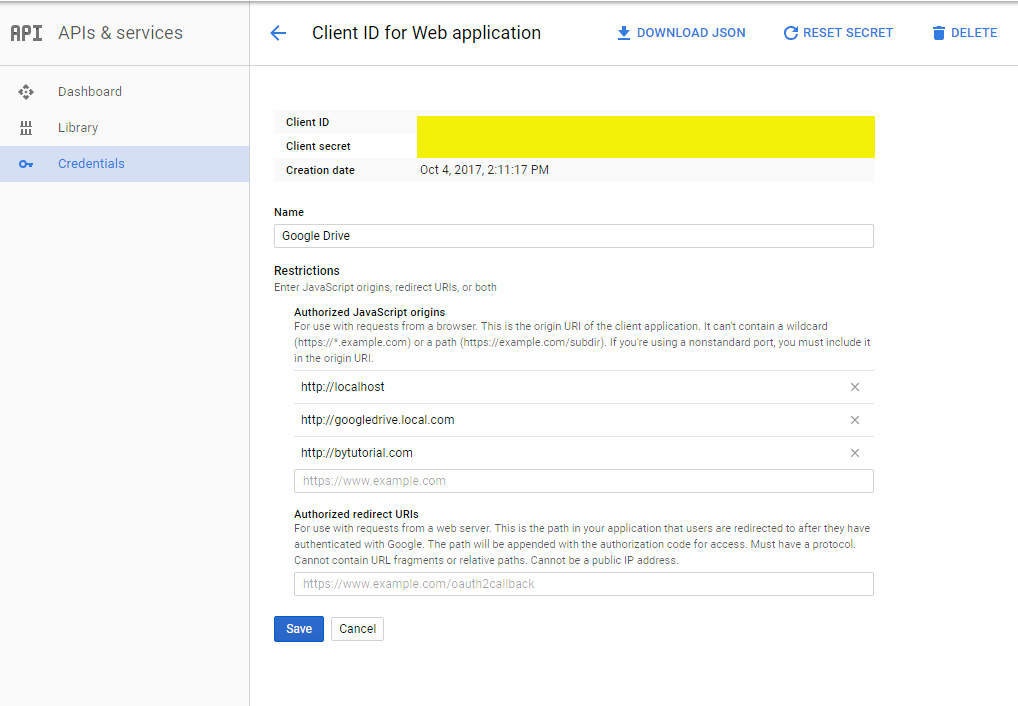
The api key identifies your application and that is tied to a single domain.
So in the end it s possible to secure api keys in a single page javascript app when you control the client and the api its accessing but things get a little sketchy once you re trying to access a third party api with a client side app.
In my opinion the best way to do this is creating a wrapper in the backend.
Api keys are unique to each client application.
What one can do is mitigate as much as possible by addressing two concerns.
Access the api key via the process env object.
Even if you obfuscate the keys at some point you will make the api call and send actual keys.
If you use it on another domain the api key won t match when it s checked on fb via ajax and the ui won t load.
When the client makes a call to the api the message content is hashed using the.